|
|
|
| Niveau | Débutant |
| Logiciels utilisés |
Leaflet |
| Plateforme | Windows | Mac | Linux |
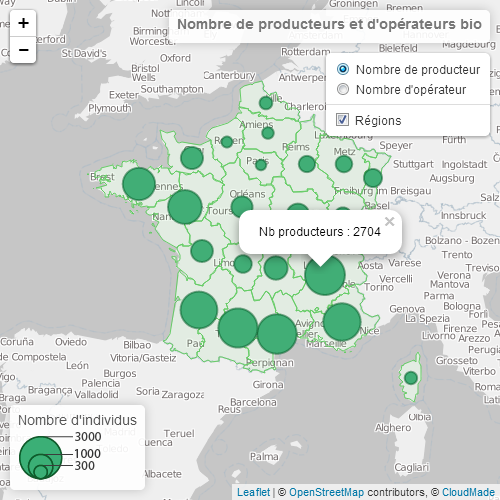
 L’objectif de ce tutoriel est de créer une carte en ligne qui présente le nombre de producteurs bio et le nombre d’opérateurs bio (transformateurs, vendeurs) par région. Nous verrons donc :
L’objectif de ce tutoriel est de créer une carte en ligne qui présente le nombre de producteurs bio et le nombre d’opérateurs bio (transformateurs, vendeurs) par région. Nous verrons donc :
- Comment importer un Geojson.
- Comment définir un style à un Geojson ponctuel en fonction d’un attribut
- Ajouter des informations (légende, titre) sur notre carte
- Ajouter un contrôle des couches
- Ajouter un Popup
1) Données de base
Deux Geojson contenus dans un fichier JavaScript :
- Geojson « Region » : BD GEOFLA aux contours simplifiés sur GrassGIS
- Geojson « Centro » : Centroïdes des régions complétés avec deux champs contenant des infos sur le nombre d’opérateurs et de producteurs bio à partir du pdf : www.agencebio.org/sites/default/files/upload/documents/4_Chiffres/20130925_la_bio_en_france_-_2012_-_vdossierpresse.pdf
Le fichier Js est disponible en fin de tutoriel, mais vous pouvez tout à fait utiliser vos propres données.
2) Tutoriel
Pour commencer, nous allons repartir des fichiers HTML et JavaScript créés durant le premier article.
a) Lien vers les données
La première étape consiste à lier les données au script HTML :
<script src="lien/vers/les/donnees.js"></script>
b) Création de la couche région.
L’import de GeoJSON se fait via l’appel suivant.
var regionGeoJs=L.geoJson(region, {
style :{
weight: 1,
opacity: 1,
color: '#66CC66',
fillOpacity: 0.1
}
}).addTo(map);Le premier paramètre correspond à la variable contenant le GeoJSON des régions. Le deuxième paramètre est un dictionnaire contenant ici une seule clé « style » qui définit comment s’affichera la couche.
c) Import des centroïdes
L’import de points au format GeoJSON est un peu particulier. En effet, par défaut, c'est un marqueur qui est utilisé pour les représenter, il n’est donc pas possible de dessiner un cercle de surface proportionnel ou bien de choisir une symbologie. La fonction PointToLayer permet de résoudre ce problème. Avec cette fonction on tranforme le point en cercle dont taille et couleur peuvent être paramétrées
var regionCentroProd=L.geoJson(centro, {
pointToLayer: function (feature, latlng) {
return L.circleMarker(latlng,{
radius : 10,
color : '#005824',
fillOpacity: 1,
fillColor: '#41AE76'
});
}
}).addTo(map);A ce stade, tous les points ont la même surface. Il faut donc remplacer le « 10 » de la clé « radius » par une fonction qui calcule le rayon en fonction du nombre de producteurs. Cette fonction est très simple et peut s’écrire comme suit :
function setSizeIcon(attr){
return rayon=Math.sqrt(attr)*(20/Math.sqrt(2704));
}Où : 2704 est le nombre maximal d’individus et 20 le rayon du cercle max.
Cette fonction s’écrit en dehors de la fonction init(). La valeur du radius peut maintenant être modifiée en allant chercher la fonction SetSizeIcon() avec comme attribut le nombre de producteur du centroïde en question
radius:setSizeIcon(feature.properties.nb_prod)
La couche doit maintenant apparaitre de manière correcte, on va maintenant rajouter la même chose pour les opérateurs bio.
var regionCentroOpe=L.geoJson(centro, {
pointToLayer: function (feature, latlng) {
return L.circleMarker(latlng,{
radius : SetIconSize(feature.properties.nb_ope),
color : '#005824',
fillOpacity: 1,
fillColor: '#41AE76'
});
}
});On remarquera que cette fois nous n’ajoutons pas le « addTo(map) » à la fin. Nous ne voulons pas que la couche s’affiche à l’initialisation de la carte. C’est le contrôleur de couches qui permettra de l’afficher.
d) Contrôleur de couche
L’ajout d’un contrôleur de couches se fait de manière très simple via l’appel L.control.layers. En paramètres, deux dictionnaires sont entrés. Le premier dictionnaire est composé des couches non affichables simultanément (radio bouton) et le deuxième permet de cocher les couches à afficher (cases à cocher)
L.control.layers({
"Nombre de producteur":regionCentroProd,
"Nombre d'opérateur":regionCentroOpe
},
{
"Régions":regionGeoJs
}).addTo(map); e) Popup
Pour connaitre le nombre d’individus pour chacun des cercles, nous allons ajouter l’affichage d’un popup au clic de la souris. Le popup s’ajoute après la transformation en « circleMarker »
L.circleMarker().bindPopup("Nb producteurs : " + feature.properties.nb_prod);
g) Titre et légende
Enfin, dernière étape, l’ajout d’une légende et d’un titre. Ces deux ajouts se font aussi via l’appel de L.control(). Le nouveau contrôle est rempli avec du code HTML puis affiché.
- Pour le titre :
var titre = L.control();
titre.onAdd = function (map) {
var divTitre = L.DomUtil.create('div', 'titre');
divTitre.innerHTML = "<h4>Nombre de producteurs et d'opérateurs bio</h4>";
return divTitre;
};
titre.addTo(map); On peut définir, dans un fichier CSS, un style pour ce titre. Il faut simplement penser à faire le lien vers ce fichier dans le header de la page HTML. Mon fichier de style est défini comme suit :
.titre {
padding: 6px 8px;
font: 14px/16px Arial, Helvetica, sans-serif;
background: white;
background: rgba(255,255,255,0.9);
box-shadow: 0 0 15px rgba(0,0,0,0.2);
border-radius: 5px
}
.titre h4 {
margin: 0 0 5px;
color: #777;
} - Pour la légende :
J’ai décidé d’utiliser un type de légende couramment utilisé dans le cas de cercles proportionnels. Cette légende à été créée avec Illustrator et sera insérée sous forme d’image.
var legend = L.control({position: 'bottomleft'});
legend.onAdd = function (map) {
var divLeg = L.DomUtil.create('div', 'info legend');
divLeg.innerHTML +='Nombre d\'individus<br><img src="image/symbProp2.png">';
return divLeg;
};
legend.addTo(map);
Nous voila maintenant avec une jolie carte formée de cercles proportionnels et dont le résultat devrait se rapprocher de la carte disponible ici : http://dl.dropboxusercontent.com/u/158393558/PortailSIG/cercleP.html

Dans le prochain article, nous verrons comment représenter une carte choroplèthe.
 Site officiel :
leaflet
Site officiel :
leaflet 
Commentaires
CONTOUR D'UNE ZONE
Salut je suis un novice dans ce domaine et j'aimerais realiser exactement l'exemple de la carte interactive qui se trouve sur le site de leaflet http://leafletjs.com/examples/choropleth.html. Mais je sais pas comment determiner les contours des differentes zones de ma carte.Ma carte est celle du Sénégal.Merci
La page de test ne fonctionne
La page de test ne fonctionne plus...
fichier centro
bonjour,
je trouve pas le fichier centro complétés avec les deux champs contenant des infos sur le nombre d’opérateurs et de producteurs bio pour réaliser les cercles proportionnels. je voudrai savoir où se trouve ce fichier dans le fichier Fichier js des données .
Cordialement
Comment convertir les coordonnées.
J'ai un problème de coordonnées dans mon fichier geojson.
J'ai pas la solution pour les mettre de la forme : 45.0023,11.235
mon geojson est encore de la forme: 341672.95000000298, 6823344.75
Comment procéder?
Merci
Je suppose que tes
Je suppose que tes coordonnées sont en Lambert 93 et en Bretagne?
Tu peux utiliser par exemple QGIS pour transformer tes données en WGS84.
Bon courage =)
ptite question concernant les
ptite question concernant les données utilisés..
quelle la limite de taille de fichiers que l'on peut utiliser??
peut t on utiliser des mulipolygones??
j'essaie d'utiliser un fichier de polygones (10000 polygones) mais je crois que c'est trop lourd puisque le html bloque....
il y a t il un moyen de contourner cela ou l'utilisation de leaflet ne permet pas la gestion volumineuses de données???
merci d'avance
Je n'ai pas la réponse mais
Je n'ai pas la réponse mais voici des débuts de réponse pour le nombre d'entité
http://makina-corpus.com/blog/metier/2013/des-cartes-avec-geodjango-et-l...
Un autre sur la réduction du poids:
http://makina-corpus.com/blog/metier/2014/reduire-le-poids-dun-geojson
Poster un nouveau commentaire