|
|
|
| Niveau | Débutant |
| Logiciels utilisés |
Leaflet |
| Plateforme | Windows | Mac | Linux |
 Comme beaucoup, ma curiosité me mène selon les mois vers différentes thématiques de la géomatique. Actuellement, c’est vers la bibliothèque Leaflet, développée par Vladimir Agafonkin, que mon esprit est tourné. Durant les prochains jours (semaines ?), je présenterais une série de 4 articles présentant les résultats obtenus sous forme de tutoriel. A noter que la majorité des choses abordées ici sont issues des différents tutoriels présents sur le site de Leaflet. Commençons tout de suite, avec une rapide présentation de la bibliothèque et la mise en place à la fois de notre squelette HTML qui contiendra notre carte et de la base de notre fichier JavaScript.
Comme beaucoup, ma curiosité me mène selon les mois vers différentes thématiques de la géomatique. Actuellement, c’est vers la bibliothèque Leaflet, développée par Vladimir Agafonkin, que mon esprit est tourné. Durant les prochains jours (semaines ?), je présenterais une série de 4 articles présentant les résultats obtenus sous forme de tutoriel. A noter que la majorité des choses abordées ici sont issues des différents tutoriels présents sur le site de Leaflet. Commençons tout de suite, avec une rapide présentation de la bibliothèque et la mise en place à la fois de notre squelette HTML qui contiendra notre carte et de la base de notre fichier JavaScript.
1) Leaflet
Leaflet est une bibliothèque JavaScript Open-Source qui permet de réaliser simplement des cartes interactives. Sa taille faible (34kB) lui permet d’être particulièrement adaptée aux usages mobiles.
2) Mise en place de la structure HTML
Vous pouvez, bien évidemment, utiliser le fichier HTML que vous souhaitez pour afficher votre carte mais je présente quand même pour ceux qui n’ont pas forcement (encore) de compétences en HTML celui que j’ai utilisé. C’est un squelette réduit à son minimum qui nous permettra d’afficher uniquement notre carte.
a) Coquille HTML
Comme convenu la structure HTML est réduite à son minimum. La première partie « head » contient le titre de la page et des informations sur la structure du HTML. La seconde partie « body » qui représente le corps de la page contient uniquement une balise « div » de taille définie. C’est dans cette balise que notre carte s’affichera. On remarquera aussi le «onload= ‘’init()‘’» qui servira à lancer notre fonction JavaScript au chargement de la page.
<html>
<head>
<title>Leaflet la simple[1]</title>
<meta http-equiv="Content-Type"content="text/html; charset=latin1">
</head>
<body onload="init()">
<div id="map" style="width : 500px; height : 500px;"></div>
</body>
</html>
b) Import de Leaflet
Pour pouvoir utiliser Leaflet, il faut importer cette bibliothèque dans notre fichier HTML. Ceci peut se faire de deux manières :
- Soit en téléchargeant le fichier JavaScript de Leaflet disponible ici leafletjs.com/download.html). L’importation se fait ensuite simplement en rajoutant entre les balises <head> de la page HTML :
<script src="Lien/vers/leaflet.js"></script>
- Soit en accédant directement en ligne à la bibliothèque
<script src="http://cdn.leafletjs.com/leaflet-0.7/leaflet.js"></script>
Il convient aussi d’ajouter le fichier de style CSS propre à Leaflet via la ligne :
<link rel= "stylesheet" href="Lien/vers/leaflet.css"></script>
si vous avez téléchargé le CSS ou bien
<link rel="stylesheet" href="http://cdn.leafletjs.com/leaflet-0.7/leaflet.css" />
si vous voulez accéder au fichier CSS disponible en ligne.
c) Création de notre premier fichier JavaScript
Nous allons maintenant mettre en place le script JavaScript qui nous permettra de configurer notre carte. Deux possibilités s’offrent à nous : soit le code JavaScript est écrit directement dans le fichier HTML entre deux balises « script » du header ; soit le code est écrit dans un fichier .js séparé du code HTML et dans ce cas là le header doit aller pointer vers ce fichier comme ceci :
<script src="lien/vers/mon_script.js"></script>
La première étape du script consiste à initialiser la carte dans laquelle différentes couches pourront s’afficher. La carte est initialisée avec des coordonnées géographiques qui représentent le centre de la carte et un facteur de zoom. Ce facteur de zoom est lié au nombre de tuiles qui représentent la Terre : zoom 0 : 1 tuile, zoom 1 : 4 tuiles, zoom 15 : 1 073 741 824 tuiles. Le code JavaScript est écrit dans la fonction "init()" qui sera lancée au chargement de la page HTML.
function init(){
var map = L.map('map').setView([46.2, 2], 5);
}
d) Import d’un fond de carte
La plupart des cartes interactives présentes sur le web possèdent un fond de carte, nous allons ici ajouter un fond de plan issu du site CloudMade (http://cloudmade.com/). L’initialisation se fait de cette manière :
var CM = L.tileLayer('http://{s}.tile.cloudmade.com/{key}/{styleId}/256/{z}/{x}/{y}.png', {
key: "xxxxxxxxxxxx",
attribution: '© <a href="http://osm.org/copyright">OpenStreetMap</a>
contributors, © <a href="http://cloudmade.com/">CloudMade</a>',
styleId: 22677
}).addTo(map);
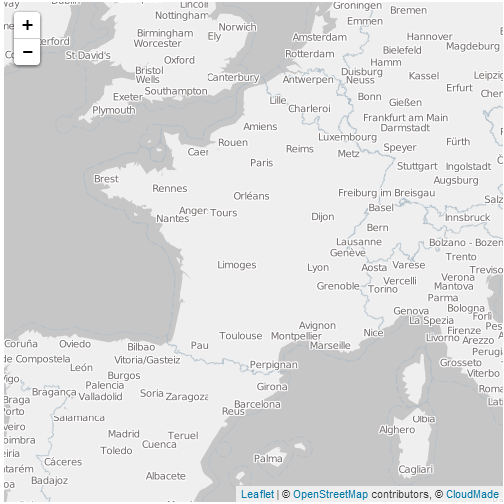
Nous arrivons à la fin de cette première partie sur la présentation de la série et la mise en place des premiers éléments. Lorsque vous ouvrez votre HTML vous devriez arriver au résultat suivant :

Dans le prochain article nous rentrerons dans le vif du sujet en réalisant une carte en cercles proportionnels.
 Site officiel :
leaflet
Site officiel :
leaflet  Autres Liens :
Cloudmade
Autres Liens :
Cloudmade 
Commentaires
Petite erreur dans le code
Il me semble qu'il y a une toute petite erreur dans le code au niveau de l'ajout du fichier de style CSS de leaflet.
Il est écrit : ...link rel= »stylesheet href="Lien/vers/leaflet.css"...
Et cela devrait être : ..link rel= "stylesheet" href="Lien/vers/leaflet.css"...
(guillemets de stylesheet)
Sachant qu'en dev', la moindre ponctuation mal placée peut bousiller tout un projet, il vaut mieux le préciser si certaines personnes veulent faire du copy/paste.
Quoi qu'il en soit, merci pour cet article. =)
Merci pour la remarque, c'est
Merci pour la remarque, c'est corrigé!
Poster un nouveau commentaire