|
|
|
| Niveau | Intermédiaire |
| Logiciels utilisés |
OpenLayers GeoExt PostGIS |
| Plateforme |
L'exemple en ligne : http://www.geotests.net/test/olsymb
Présentation
L'objectif de cet exemple commenté, développé en tutoriel, est de réaliser une cartographie thématique en symboles proportionnels en utilisant les possibilités d'interaction offertes par GeoExt et donc OpenLayers.
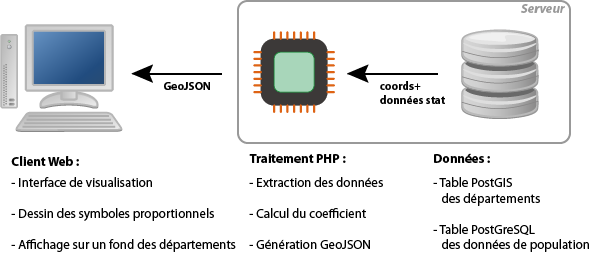
Pour rapprocher l'exercice d'une situation vraisemblable, on utilisera comme source de données un serveur PostGis délivrant un flux au format GeoJSON par l'intermédiaire d'un petit script PHP.

Les données : stockage
Les données sont de deux types : des données spatiales, ici des points centroïdes des départements français, et des données attributaires, ici la population des quatre derniers recensements.
Pour stocker ces données, deux tables sont donc utilisées sur le serveur PostGresSQL : une table PostGIS contenant le fond GéoFla IGN des départements, et une table classique contenant les données statistiques de la population.
Les données : requête et mise en forme
Le script PHP qui va traiter les données est disponible ici : ![]()
Ce script effectue les actions suivantes :
- Requête des données spatiales :
- Récupération des centroïdes des polygones départementaux
- Reprojection de Lambert93 à Lambert 2 carto (projection du fond de carte utilisé)
- Jointure par le code département avec les données de population
- Requête de la valeur maximale des données de population
- Calcul du coefficient pour une proportionnalité racine (surface des symboles) et le dimensionnement adapté
- "Enrobage" des résultats au format GeoJSON
Le script PHP, lorsqu'il est apellé par le client, renvoie donc un ensemble de données au format GeoJSON, qui est un format texte utilisant la syntaxe des données JavaScript. Ainsi, il peut alimenter directement l'objet FeatureStore utilisé dans la page cliente.
Le client : présentation cartographique interactive des données
Le code source de la page html ne contient que des appels vers des fichiers JavaScript et de style externes (Ext, OpenLayers, GeoExt, et leur assemblage), ainsi que les éléments de la mise en page : boutons, divs pour les panneaux, mentions diverses.
Le moteur de cette petite application cliente est le fichier moteur.js ![]() .
.
La partie client est plus complète, car elle fait appel à des bibliothèques de fonctions spécialisées, complétées par quelques procédures maison pour le paramétrage des symboles proportionnels et leur présentation interactive.
Le principe de cette gestion de l'interface carto est le suivant :
- Ext va gérer la mise en page de la carte et du tableau de données attributaires, en utilisant ses classiques objets "panel".
- GeoExt apporte son aide dans la présentation interactive des données attributaires et la liaison avec la carte.
- OpenLayers va plus concrêtement rechercher les données WMS du fond, proposer l'interface de navigation, et stocker les symboles sous forme vectorielle.
Description du fonctionnement initial
Lorsque la page est chargée, la fonciton Ext.onReady est exécutée. Elle va générer la mise en page par Ext des panneaux carte et tableau, et déclancher une série d'actions :
- Création d'un objet carte OpenLayers
- Ajout d'une couche WMS contenant le fond de carte GéoSignal/IGN.
- Ajout d'une couche de type vector qui contiendra les symboles
- Mise en place des fonctions d'écoute des clics sur les objets et de changement de niveau de zoom de la carte.
- Création d'un FeatureStore GeoExt, qui se remplit en asynchrone en apellant le fichier PHP qui génère les données, décrit plus haut.
- Création d'un objet Grid (tableau cliquable) qui est connecté au FeatureStore
Description des fonctions JS personnalisées
Les fonctions personnalisées permettent de gérer des symboles proportionnels de taille fixe par rapport au fond de carte, et le paramétrage de leur affichage avec une interface HTML.
Les fonctions sont commentées dans le code, mais voici une liste rapide :
- chargeDonnees : Modification de la variable représentée, par changement du style de la couche des symboles. On utilise la puissante possibilité d'affecter une valeur attributaire des features comme dimension de leur rayon : style.pointRadius = "${t"+variable+"}";
- zoomHandler : Zoom à l'étendue des symboles.
- apresCharge : Après le chargement des données, au premier affichage de la page, on zoome la carte gràce à la fonction précédente et on affiche l'année représentée.
- getFeatureByValue(couche, variable, code) : Recherche du symbole du département identifié par son code sur la carte, pour le sélectionner.
- laBoucle, goBoucle, goAnnee : une boucle d'affichage successif, avec une période de deux secondes, des symboles des valeurs des recensements de la population.
- modifTaille : Modification de la taille des symboles après clic sur les boutons de l'interface html (réduction, augmentation, et petite taille pour tous les symboles)
- modifEchelle : mise à jour des tailles des symboles à afficher selon le niveau de zoom de la carte et sa variation par rapport au zoom de départ.
- buildStyle : mise en place du style d'affichage des symboles et de la taile par défaut.
Une présentation plus détaillée de l'utilisation des styles des entités Vector d'OpenLayers est disponible sur GéoTribu ici : http://www.geotribu.net/node/283
 Site officiel :
Exemple en ligne
Site officiel :
Exemple en ligne  Autres Liens :
Présentation de l'utilisation des styles des entités Vector d'OpenLayers sur GeoTribu
Autres Liens :
Présentation de l'utilisation des styles des entités Vector d'OpenLayers sur GeoTribu  Autres Liens :
GeoJSON
Autres Liens :
GeoJSON 
Commentaires
Réponse au premier commentaire.
Bonjour, j'ai utilisé un exemple de données stockées dans une base PostGIS parce que cela me semblait une bonne pratique, dans le cadre de données centralisées, et que la conversion en GeoJSON par un script PHP n'est pas triviale pour les débutants.
Votre exemple est intéressant, avec une interface utilisateur plus complète. D'un point de vue cartographique cependant la lecture de la carte (valeurs) est un peu difficile car la liaison entre les symboles et les valeurs dans le tableau n'est pas interactive (au clic).
Il faudra que je complète mon exemple/tutoriel avec une véritable légende graphique.
Autre exemple de GeoExt
Bonjour,
Voici un autre exemple de GeoExt (et donc OpenLayers ;) ) mais sans PostGIS (pourquoi d'ailleurs ? Hormis pour l'exemple) : http://cartes.georezo.net
Y.
Poster un nouveau commentaire